var_export($_POST, true)得到的是一个空数组如何办?file_get_contents('php://input')如何用?
时间:2023年04月13日
编辑:佚名
POST提交数据的方式
最近第一次使用vuejs做前端,用axios库来做表单的提交,结果发现php后台的$_POST是一个空数组,无法获取提交过来的数据。
查了一下,发现这个前端POST提交数据的方式有关。
1. 默认的application/x-www-form-urlencoded方式
使用html原生的<form>标签,并且不设置enctype属性,那么表单数据就会默认以application/x-www-form-urlencoded方式提交。
<form action="doAction.php" method="post">
名字: <input type="text" name="fname">
<input type="submit" value="提交">
</form>
这时候可以看一下请求头的Content-Type:

这样,在php后台使用$_POST就能得到用户提交的表单数据。echo $_POST['fname'];
另外如果使用传统jquery的$.ajax来提交form表单,默认也是以application/x-www-form-urlencoded方式来提交,所以使用$.ajax时候经常要将表单变量$("#form_name")序列化(serilize)
$.ajax({
type: 'post',
data: $("#form_id").serialize(),
url: 'action url',
success: function(result, status, jqXHR){
...
}
});
2. application/json
application/json这个方式作为响应头的Content-Type必定大家都不陌生,因为我们经常要从后端返回json数据。但随着现在前端技术的发展,尤其像AngularJS、Vue.js框架的应用,json数据经常也会被用作请求来发送。比如下面这段AngularJS代码
var data = {'name':'abu', 'age' : 20};
$http.post(url, data).success(function(result) {
...
});
或者在Vue.js中使用axios库发送表单时候:
var app = new Vue({
el: '#app',
data: {
form: {
name: 'test',
place: 'gz'
}
},
methods: {
onSubmit(formName) {
axios.post('/activity/create/testAction', Qs.stringify(this.form))
.then(function(res){
console.log('success');
})
.catch(function(err){
console.log(err);
});
}
}
})
都是以application/json作为Content-Type来post数据的。

但有些后端语言还无法很好的支持这种方式,比如我们用的php 5, php7。这时候使用var_export($_POST, true)得到的将会是一个空数组。需要自己从php://input流中获取原始输入流,再json_decode成json对象。
var_export(json_decode(trim(file_get_contents('php://input')), true), true)
这是从后端适配前端的方法,当然还有直接修改前端发送方式的方法,让Angular或者Vue使用x-www-form-urlencoded方式提交数据。
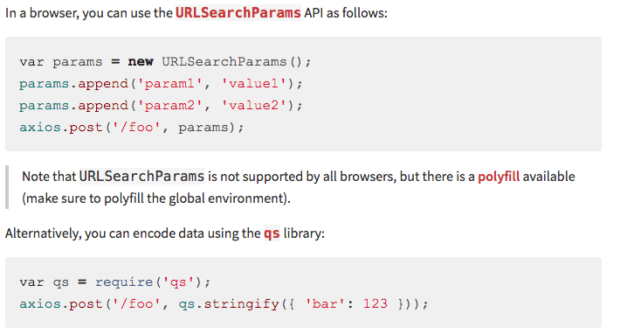
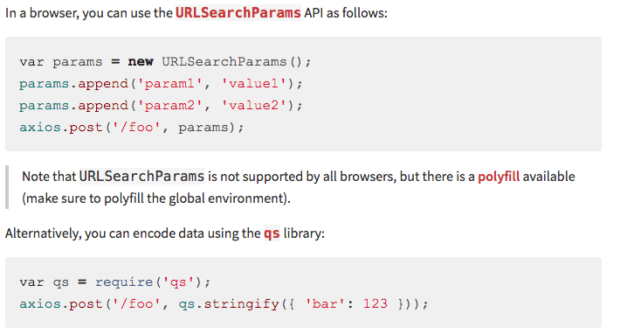
以Vue.js的axios为例,参考axios - Using application/x-www-form-urlencoded format。
网址:https://www.npmjs.com/package/axios#using-applicationx-www-form-urlencoded-format

这时候我们在看请求头的Content-Type,就能发现已经是传统的x-www-form-urlencoded方式了,php后端也能正常的从$_POST获取提交的数据。
3. form标签的其他enctype属性(multipart/form-data, text/plain)
暂时没见到,不做赘述了。以后遇到再说。
最近第一次使用vuejs做前端,用axios库来做表单的提交,结果发现php后台的$_POST是一个空数组,无法获取提交过来的数据。
查了一下,发现这个前端POST提交数据的方式有关。
1. 默认的application/x-www-form-urlencoded方式
使用html原生的<form>标签,并且不设置enctype属性,那么表单数据就会默认以application/x-www-form-urlencoded方式提交。
<form action="doAction.php" method="post">
名字: <input type="text" name="fname">
<input type="submit" value="提交">
</form>
这时候可以看一下请求头的Content-Type:

这样,在php后台使用$_POST就能得到用户提交的表单数据。echo $_POST['fname'];
另外如果使用传统jquery的$.ajax来提交form表单,默认也是以application/x-www-form-urlencoded方式来提交,所以使用$.ajax时候经常要将表单变量$("#form_name")序列化(serilize)
$.ajax({
type: 'post',
data: $("#form_id").serialize(),
url: 'action url',
success: function(result, status, jqXHR){
...
}
});
2. application/json
application/json这个方式作为响应头的Content-Type必定大家都不陌生,因为我们经常要从后端返回json数据。但随着现在前端技术的发展,尤其像AngularJS、Vue.js框架的应用,json数据经常也会被用作请求来发送。比如下面这段AngularJS代码
var data = {'name':'abu', 'age' : 20};
$http.post(url, data).success(function(result) {
...
});
或者在Vue.js中使用axios库发送表单时候:
var app = new Vue({
el: '#app',
data: {
form: {
name: 'test',
place: 'gz'
}
},
methods: {
onSubmit(formName) {
axios.post('/activity/create/testAction', Qs.stringify(this.form))
.then(function(res){
console.log('success');
})
.catch(function(err){
console.log(err);
});
}
}
})
都是以application/json作为Content-Type来post数据的。

但有些后端语言还无法很好的支持这种方式,比如我们用的php 5, php7。这时候使用var_export($_POST, true)得到的将会是一个空数组。需要自己从php://input流中获取原始输入流,再json_decode成json对象。
var_export(json_decode(trim(file_get_contents('php://input')), true), true)
这是从后端适配前端的方法,当然还有直接修改前端发送方式的方法,让Angular或者Vue使用x-www-form-urlencoded方式提交数据。
以Vue.js的axios为例,参考axios - Using application/x-www-form-urlencoded format。
网址:https://www.npmjs.com/package/axios#using-applicationx-www-form-urlencoded-format

这时候我们在看请求头的Content-Type,就能发现已经是传统的x-www-form-urlencoded方式了,php后端也能正常的从$_POST获取提交的数据。
3. form标签的其他enctype属性(multipart/form-data, text/plain)
暂时没见到,不做赘述了。以后遇到再说。
相关文章



