帝国cms插件之标题生成标题图片
时间:2023年05月21日
编辑:佚名
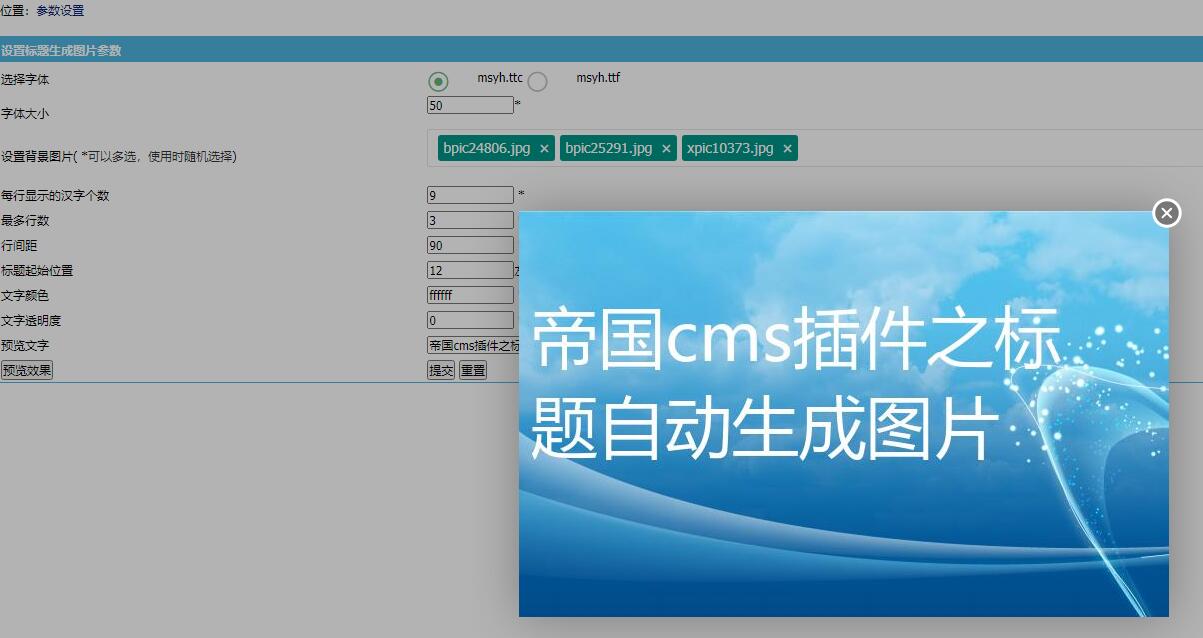
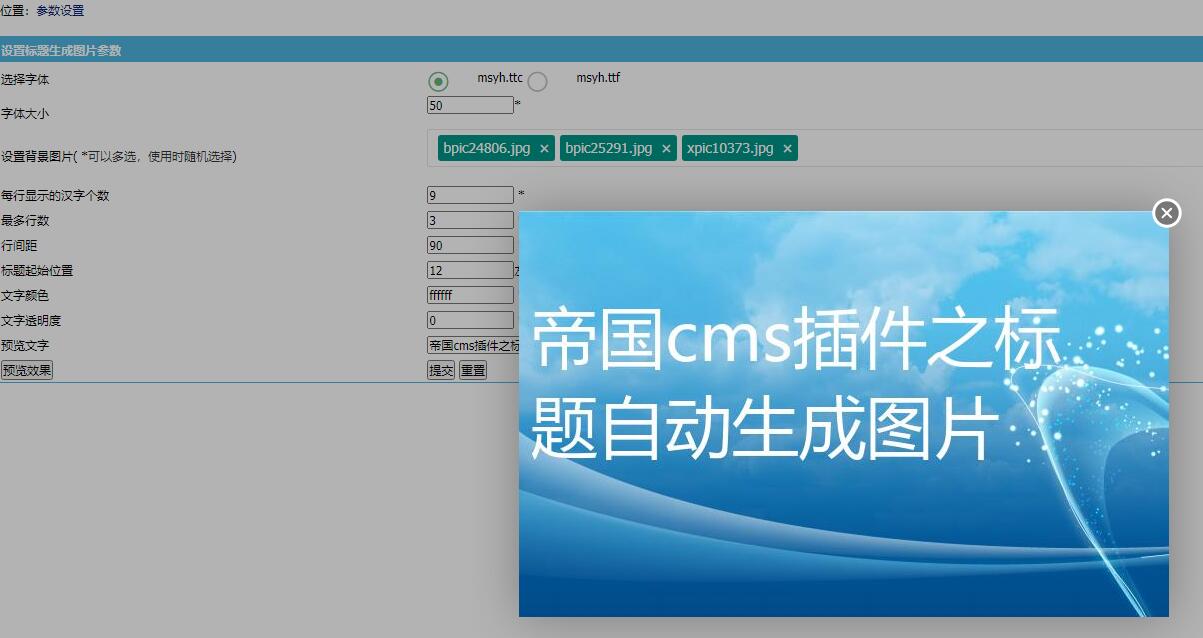
插件功能:帝国CMS后台通过标题自动生成标题图片。文字支持各种自定义设置,包含字体大小、字体样式、行间距、透明度、背景图片、起始坐标、文字颜色等。
插件介绍: https://www.ixigua.com/7183497231444640290

插件特点:实时预览效果,方便调整到最佳效果。

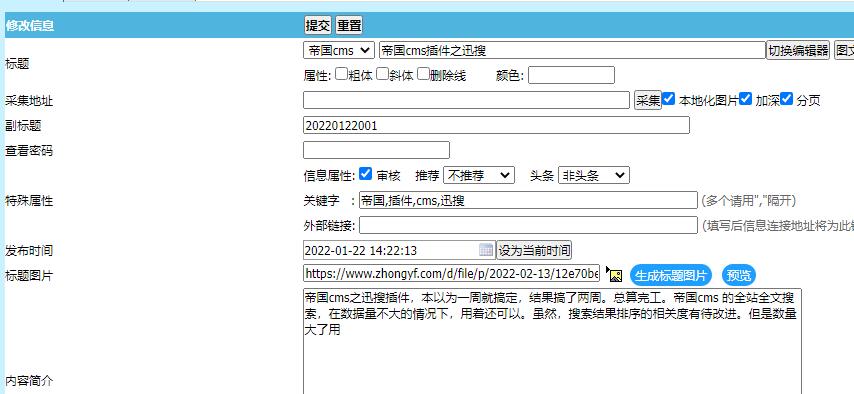
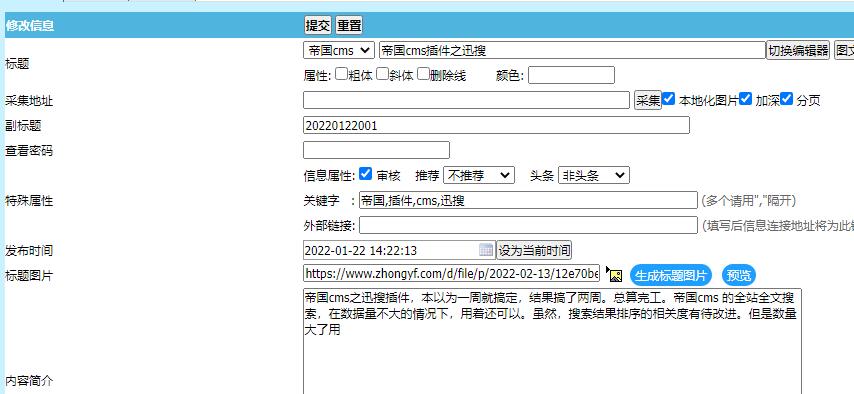
后台,点击即可生成图片,方便预览图片。

添加了字段函数,提交后,当标题图片为空的时候,自动生成标题图片。
需要的战友,请联系qq 110102296。
附使用说明:
进化记录:
20220313 添加了第二背景的相关设置
20220313 重新生成标题图片,会自动删除原来的
20220314 用户可选生成图片的格式和质量
20220722 用户可以用"{字段名}",灵活设定文字内容
20220723 增加了边框绘制功能
20220910 增加了第二文字块
20221013 优化了居中效果。更加准确的判断字符串的宽度
20221217 增加了栏目绑定功能
20221220 解决了图片水印挡住文字的bug
20221223 重新设置了参数设置界面
20221229 用户可以选择从newstext内容中提取标题图片
20230101 文字内容中可以使用php函数
帝国cms插件之由标题生成标题图片
by jiuhecai 110102296
售价 200米
使用方法:
1.解压后上传到/e/jhc/目录,如果没有请建立
2.执行 install/index.php 安装
3.拷贝以下两个函数到帝国cms的 /e/class/userfun.php
//由标题文字生成标题图片
function user_title2pic($mid,$f,$isadd,$isq,$value,$cs){
global $public_r,$class_r,$ecms_config,$efileftp_fr;
if($value)return $value;
$title=$_POST;
$classid=(int)$_POST[classid];
$id=(int)$_POST['filepass'];
return jhc_title2pic($classid,$id,$title,1);// 不写数据库
}
//由标题文字生成标题图片 xiehui 0 默认 写数据库;1不写数据库
function jhc_title2pic($classid,$id,$title,$xiehui=0){
global $public_r,$class_r,$ecms_config,$efileftp_fr,$dbtbpre,$empire;
//处理地址
$r[tran]=1;
//附件地址
//文件类型
$r[filetype]='.jpg';
//文件名
$r[insertfile]=ReturnDoTranFilename($file_name,$classid);
$r[filename]=$r[insertfile].$r[filetype];
//日期目录
$r[filepath]=FormatFilePath($classid,$mynewspath,0);
$filepath=$r[filepath]?$r[filepath].'/':$r[filepath];
//存放目录
$fspath=ReturnFileSavePath($classid);
$r[savepath]=eReturnEcmsMainPortPath().$fspath['filepath'].$filepath;//moreport
//附件地址
$r[url]=$fspath['fileurl'].$filepath.$r[filename];
//附件文件
$r[yname]=$r[savepath].$r[filename];
//WriteFiletext_n($r[yname],$string);
//imagejpeg ( $image ,$r[yname]);// 生成图片
//imagedestroy ( $image );// 销毁图片, 释放内存
include_once(ECMS_PATH.'e/jhc/title2pic/fun.php');
$jhc=new title2pic($title,$r[yname]);
$jhc->createPicFromTitle();
$r[filesize]=@filesize($r[yname]);
$r[type]=1;
$r['filesize']=(int)$r['filesize'];
$filepass=(int)$id;
$username=getcvar('loginusername',1);;
// eInsertFileTable($filename,$filesize,$path,$adduser,$classid,$no,$type,$id,$cjid,$fpath,$pubid,$modtype=0,$fstb=1)
$sql=eInsertFileTable($r['filename'],$r['filesize'],$r['filepath'],$username,$classid,'[URL]'.$r['filename'],$r[type],$filepass,$filepass,$public_r['fpath'],0,0,$public_r['filedeftb']);
if(!$xiehui){
$tbname=$class_r[$classid]['tbname'];
$empire->query("update {$dbtbpre}ecms_{$tbname} set titlepic='".$r['url']."' where id=$id");
}
return $r['url'];
}
4. 您希望什么时候生成?
4.1 后台添加文章的时候,手动生成: 管理字段,修改字段titlepic,添加代码
<script type="text/javascript" src="/e/jhc/title2pic/js/title2pic.js"></script>
4.2 后台添加或者修改文章,提交后自动生成:
管理字段,修改字段titlepic,填写字段函数:user_title2pic
4.3 模板中生成(生成的图片会写到数据库,所以仅首次调用生成,以后则不需)
4.3.1 列表模板
if(!$r['titlepic'])$titlepic=jhc_title2pic($r[classid],$r[id],$r[title]);
4.3.2 内容模板
if(!$navinfor['titlepic'])$titlepic=jhc_title2pic($navinfor[classid],$navinfor[id],$navinfor[title]);
4.3.3 灵动标签
if(!$bqr['titlepic'])$titlepic=jhc_title2pic($bqr[classid],$bqr[id],$bqr[title]);
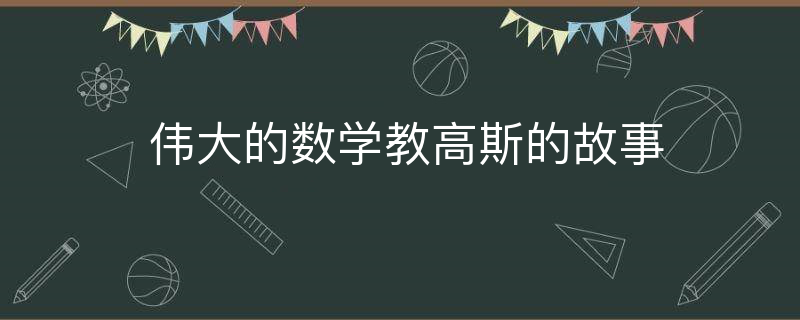
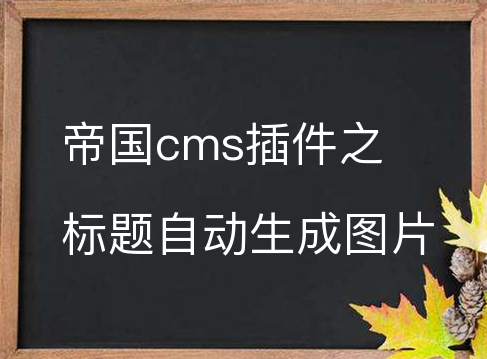
附:图片展览





插件介绍: https://www.ixigua.com/7183497231444640290

插件特点:实时预览效果,方便调整到最佳效果。

后台,点击即可生成图片,方便预览图片。

添加了字段函数,提交后,当标题图片为空的时候,自动生成标题图片。
需要的战友,请联系qq 110102296。
附使用说明:
进化记录:
20220313 添加了第二背景的相关设置
20220313 重新生成标题图片,会自动删除原来的
20220314 用户可选生成图片的格式和质量
20220722 用户可以用"{字段名}",灵活设定文字内容
20220723 增加了边框绘制功能
20220910 增加了第二文字块
20221013 优化了居中效果。更加准确的判断字符串的宽度
20221217 增加了栏目绑定功能
20221220 解决了图片水印挡住文字的bug
20221223 重新设置了参数设置界面
20221229 用户可以选择从newstext内容中提取标题图片
20230101 文字内容中可以使用php函数
帝国cms插件之由标题生成标题图片
by jiuhecai 110102296
售价 200米
使用方法:
1.解压后上传到/e/jhc/目录,如果没有请建立
2.执行 install/index.php 安装
3.拷贝以下两个函数到帝国cms的 /e/class/userfun.php
//由标题文字生成标题图片
function user_title2pic($mid,$f,$isadd,$isq,$value,$cs){
global $public_r,$class_r,$ecms_config,$efileftp_fr;
if($value)return $value;
$title=$_POST;
$classid=(int)$_POST[classid];
$id=(int)$_POST['filepass'];
return jhc_title2pic($classid,$id,$title,1);// 不写数据库
}
//由标题文字生成标题图片 xiehui 0 默认 写数据库;1不写数据库
function jhc_title2pic($classid,$id,$title,$xiehui=0){
global $public_r,$class_r,$ecms_config,$efileftp_fr,$dbtbpre,$empire;
//处理地址
$r[tran]=1;
//附件地址
//文件类型
$r[filetype]='.jpg';
//文件名
$r[insertfile]=ReturnDoTranFilename($file_name,$classid);
$r[filename]=$r[insertfile].$r[filetype];
//日期目录
$r[filepath]=FormatFilePath($classid,$mynewspath,0);
$filepath=$r[filepath]?$r[filepath].'/':$r[filepath];
//存放目录
$fspath=ReturnFileSavePath($classid);
$r[savepath]=eReturnEcmsMainPortPath().$fspath['filepath'].$filepath;//moreport
//附件地址
$r[url]=$fspath['fileurl'].$filepath.$r[filename];
//附件文件
$r[yname]=$r[savepath].$r[filename];
//WriteFiletext_n($r[yname],$string);
//imagejpeg ( $image ,$r[yname]);// 生成图片
//imagedestroy ( $image );// 销毁图片, 释放内存
include_once(ECMS_PATH.'e/jhc/title2pic/fun.php');
$jhc=new title2pic($title,$r[yname]);
$jhc->createPicFromTitle();
$r[filesize]=@filesize($r[yname]);
$r[type]=1;
$r['filesize']=(int)$r['filesize'];
$filepass=(int)$id;
$username=getcvar('loginusername',1);;
// eInsertFileTable($filename,$filesize,$path,$adduser,$classid,$no,$type,$id,$cjid,$fpath,$pubid,$modtype=0,$fstb=1)
$sql=eInsertFileTable($r['filename'],$r['filesize'],$r['filepath'],$username,$classid,'[URL]'.$r['filename'],$r[type],$filepass,$filepass,$public_r['fpath'],0,0,$public_r['filedeftb']);
if(!$xiehui){
$tbname=$class_r[$classid]['tbname'];
$empire->query("update {$dbtbpre}ecms_{$tbname} set titlepic='".$r['url']."' where id=$id");
}
return $r['url'];
}
4. 您希望什么时候生成?
4.1 后台添加文章的时候,手动生成: 管理字段,修改字段titlepic,添加代码
<script type="text/javascript" src="/e/jhc/title2pic/js/title2pic.js"></script>
4.2 后台添加或者修改文章,提交后自动生成:
管理字段,修改字段titlepic,填写字段函数:user_title2pic
4.3 模板中生成(生成的图片会写到数据库,所以仅首次调用生成,以后则不需)
4.3.1 列表模板
if(!$r['titlepic'])$titlepic=jhc_title2pic($r[classid],$r[id],$r[title]);
4.3.2 内容模板
if(!$navinfor['titlepic'])$titlepic=jhc_title2pic($navinfor[classid],$navinfor[id],$navinfor[title]);
4.3.3 灵动标签
if(!$bqr['titlepic'])$titlepic=jhc_title2pic($bqr[classid],$bqr[id],$bqr[title]);
附:图片展览





相关文章




